Bevor ich zu der Flyervorlage mit der Software „Affinity Designer“ komme, noch ein paar Hinweise zu dieser Software. Affinity Designer kommt von der Firma Serif aus Nottingham. Diese existiert schon seit über 20 Jahren und ist in der letzten Zeit immmer mehr ins Rampenlicht gekommen. Zuerst durch Bildbearbeitungs-Apps für das iPad und später für Software am PC oder Mac für Gestaltungsdinge: Affinity Designer für Illustration und Photo für Bildbearbeitung. Ab 2019 kommt noch der Publisher hinzu. Damit kann man Layouts und Erstellung von Flyern, Büchern und Prospekte vornehmen.
Was die Software auszeichnet ist der Erwerb. Im Gegensatz zu vielen anderen Firmen (Adobe!) muss hier keine monatliche Lizenzgebühr bezahlt werden, sondern nur einmalig ein gewisser Betrag. Dieser liegt pro Variante bei 50,- Euro!
Zur Website von Serif bzw. Affinity
Natürlich erfordert die Einarbeitung etwas Zeit, doch dafür spart über die Monate und Jahre einen Haufen Geld an Lizenzgebühren. Im Einsatz jedenfalls muss sich die Software nicht verstecken. Mit der Beta-Version vom Publisher habe ich in 5 Minuten einen groben Flyer entwerfen können, ohne einmal ein Handbuch oder Ratgeber hinzuzuziehen. Alles sehr einleuchtend.
Da Publisher aber noch die Beta-Version ist, stelle ich hier vor wie man mit dem Designer von Affinity einen Flyer erstellt. Diesen kann man dann als PDF oder im afdesign-Format downloaden.
Flyer-vorlage mit Affinity Designer
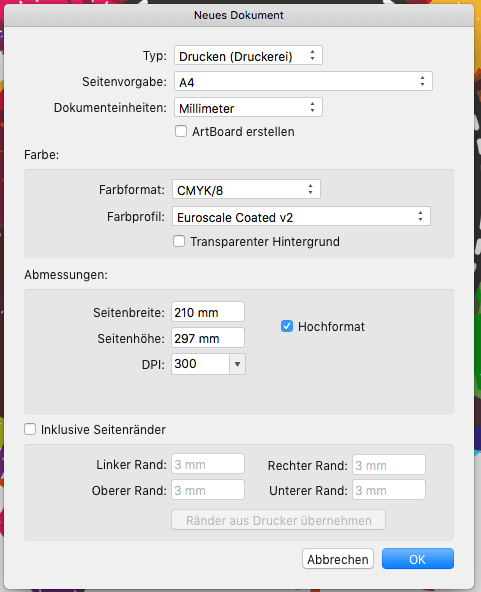
Zuerst erstellt man ein neues DINA4-Dokument mit CMYK und Euroscale coated. Seitenränder sind nicht notwendig.

Anschließend wählt man in den Dokumenteneinstellungen den Anschnitt und trägt 3 mm ein. Dies ist für spätere Druckausgabe in der Druckerei notwendig. Für den Druck zuhause kann man diesen Schritt sparen.

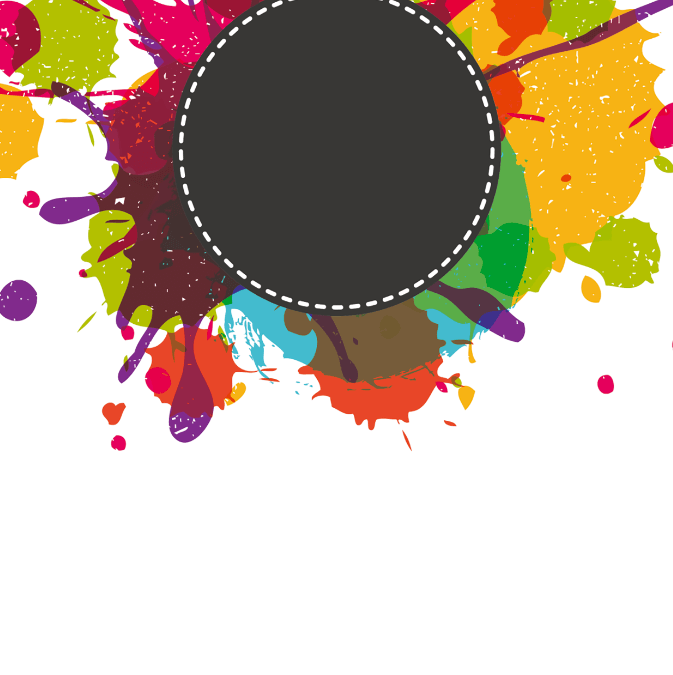
Als erstes füge ich oben ein vorbereitetes Bild ein. Dafür klicke ich auf das Foto-Symbol in der linken senkrechten Werkzeugleiste. Es öffnet sich automatisch ein Fenster zum Dateimanager des Betriebsystems. Hier wähle ich die entsprechende Datei an.
Der Mauszeiger ändert sich zu einem Pfeil, der nach unten weist. Mit Klick landet das Bild an der Stelle, wo sich die Maus befindet.

Achtung – man sollte nicht ein JPG benutzen, da dies mit 72 DPI geladen wird. Besser ein Tif oder PNG mit mindestens 200 DPI nehmen.
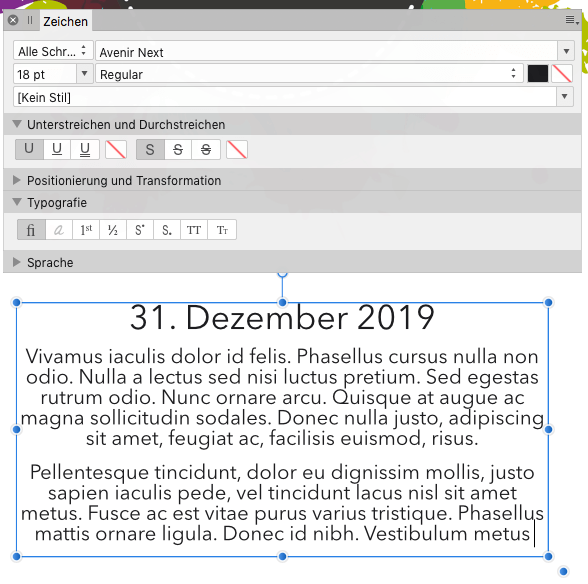
Nun schreiben wir noch Text darunter und in die runde Box. Dafür wählen wir das Textwerkzeug aus dem Werkzeugleiste (links, senkrechte Leiste, das große „T“).
Damit ziehen wir einen Rahmen auf und schreiben den gewünschten Text. Formatierungen können wir über die waagerechte Leiste ganz oben vornehmen oder mit dem Textmenü, was erscheint, wenn man STRG + T drückt.

Bravo, der Flyer ist fertig!
Übrigens: Wenn Sie andere Flyer oder Dokumente als PDF vorliegen haben, können Sie diese mit Affinity Designer öffnen und bearbeiten!