Flyer-Vorlagen.org wurde ins Leben gerufen, um kostenlos Vorlagen für Flyer bereitzustellen. Mittlerweile gibt es aber immer mehr Vorlagen, die direkt aus dem entsprechenden Programm heraus geladen und kostenlos benutzt werden können.
Ich habe nun anhand von Photoshop und der Creative Cloud einen Flyer für ein Live-Musik-Event erstellt bzw. eine Vorlage dafür in der Creative Cloud gefunden und diese in Photoshop angepasst. Damit soll es gezeigt werden wie man auch als Laie mit Photoshop und vorhandenen Material zu einem brauchbaren Flyer kommt bzw. wie man am besten die vorhandenene Texte und Bilder durch eigene ersetzt.
Druck-Vorlage in Photoshop auswählen
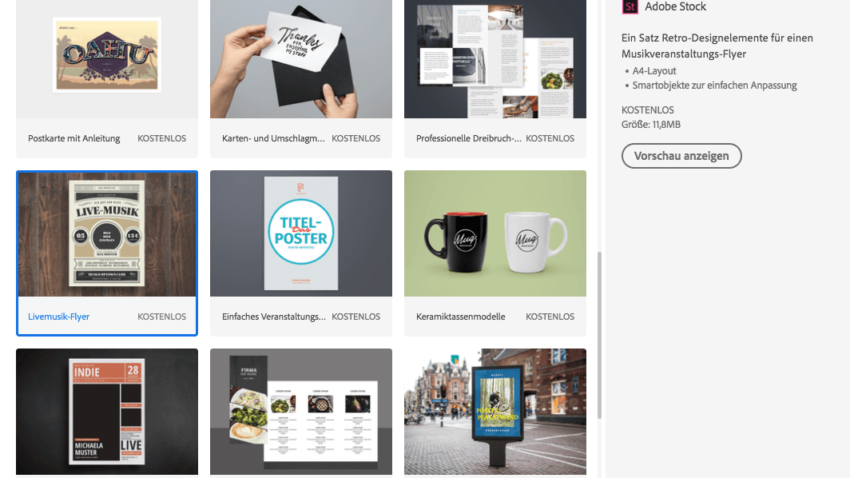
Zuerst öffnet man das Menü für eine neue Datei (oder drückt STRG + N). Beim Neustart von Photoshop erscheint dieses Menü meistens von allein.
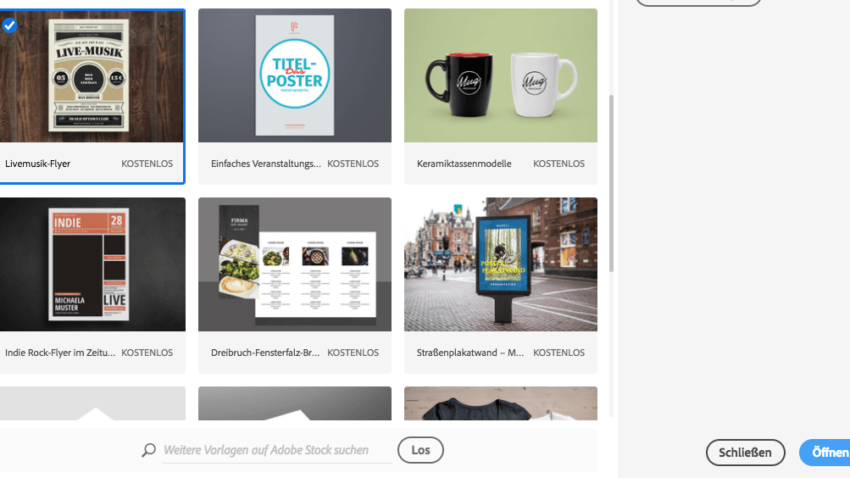
Dort wählt man das Register „Druck“ an und scrollt in der Vorschauliste herunter bis man den Flyer findet, den ich hier verwende (siehe Screenshot unten).

Mit Klick auf „Herunterladen“ und nachfolgend „Öffnen“ gelangt die Vorlage auf Ihren Rechner als ungespeichertes Dokument. Als erstes sollten Sie es unter passenden Namen auf Ihrer Festplatte ablegen.

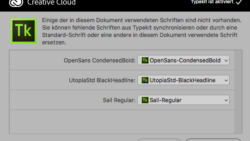
Vermutlich wird es noch Anmerkungen zu fehlenden Schriften geben, da im Photoshop-Dokument Fonts benutzt werden, die man in der Regel nicht installiert hat. Doch das ist kein Problem, da man als Creative-Cloud-Kunde auch Type-Kit benutzen darf. Darüber werden die Schriften verwaltet bzw. können Schriften online ohne viel Aufwand geladen werden. Einfach nur bestätigen.

Vorlage mit Photoshop bearbeiten
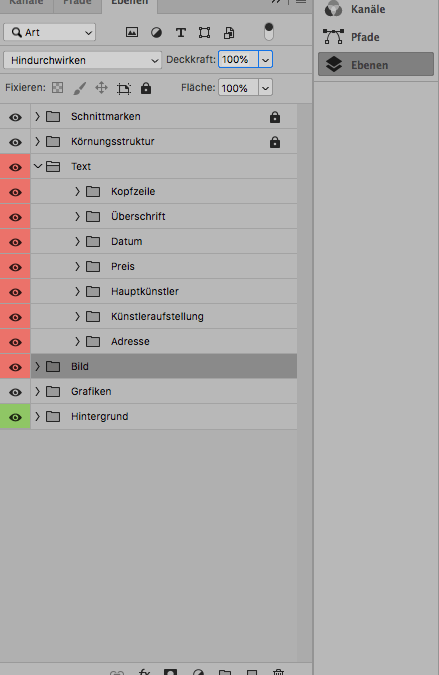
Nachdem man nun die Datei in Photoshop vorliegen hat, wirft man als erstes einen Blick auf die Ebenen. Dort findet man sehr übersichtlich und sogar auf Deutsch entsprechende Einträge für Ordner und Ebenen: Schnittmarken, Körnungsstruktur, Texte, Bild, Grafiken und Hintergrund. Mit Klick auf das Pfeil-Symbol lässt sich die jeweilige Gruppe öffnen und der Inhalt (die Ebenen) anschauen.

Für uns ist erstmal der Text wichtig. Am einfachsten wählt man nun das Textwerkeug aus der linken senkrechten Werkzeugleiste an (oder drückt einfach T). Nun klickt man damit auf den Textblock, den man anpassen möchte. In der Ebenenübersicht wird dann gleich die entsprechende Ebene aktiv – das sollte man kontrollieren.
Nun können Sie mit den gewohnten Schritten der Textbearbeitung Ihre Änderungen vornehmen. Abschließend wechseln Sie zu einem anderen Werkzeug oder bestätigen in der horizontalen Optionsleiste die Texteingabe mit dem Haken ganz rechts.

Das machen Sie für alle Textfelder (Datum, Preis, Künstler usw.).
In den meisten Vorlagen werden Bilder eingesetzt; das ist auch hier nicht anders. Das besondere in diesem Fall ist der Einsatz einer Ebenenmaske. Diese sorgt dafür, dass das Bild automatisch rund bzw. abgerundet wird. Man muss nun nur wissen wie man eigenes Bildmaterial an die entsprechende Stelle bekommt.
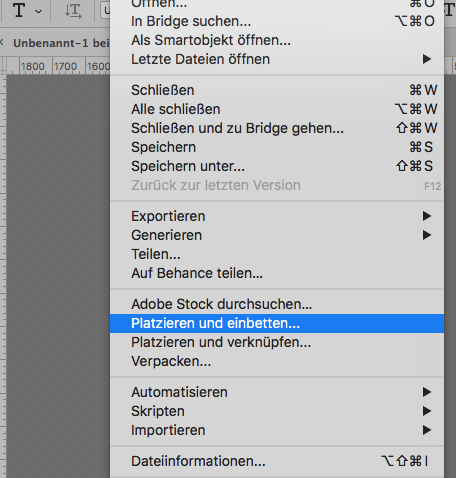
Zuerst klickt man die vorhandene Bildebene an und geht dann ins Menü „Datei“ – „Platzieren und einbetten“. Nun kann man das neue Bild einfügen (dies sollte natürlich im Vorfeld vorhanden sein).

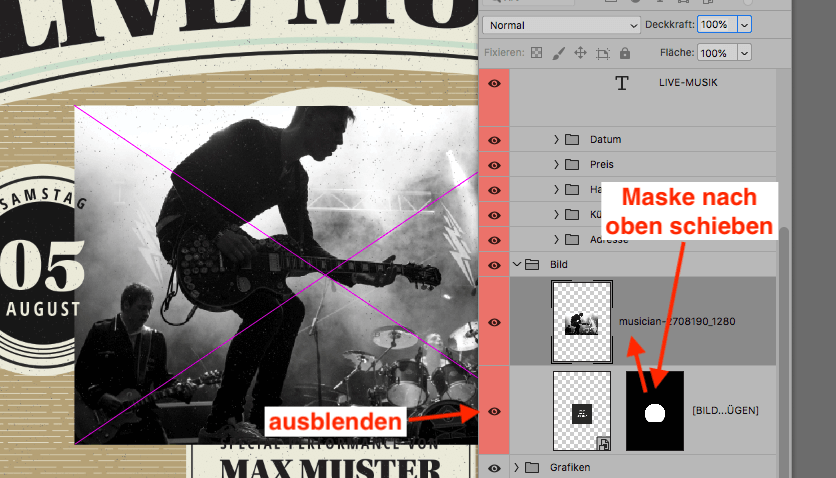
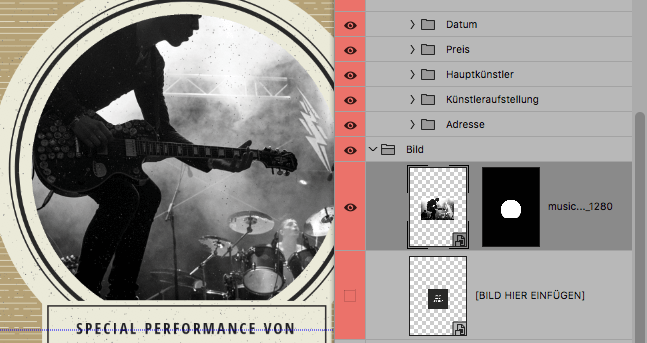
Mit dem Verschieben-Werkzeug bringt man es noch in die richtige Position; unter Umständen muss man auch noch die Größer verkleinern, damit es in den Rahmen passt. In den Ebenen erscheint das neue Bild allerdings über dem alten Bildplatzhalter. Nun blenden wir diese Ebene aus und verschieben die schwarze Maske auf die neue Bildebene darüber. Siehe da, das Bild ist rund!


Nachdem alle Anpassungen vorgenommen worden sind, kann man das ganze als PDF abspeichern und der Druckerei zum Ausdrucken übergeben.
